レスポンシブウェブサイトのブレイクポイントはどう設定する?

ブレイクポイントとは?

パソコン

タブレット

スマートフォン
ブレイクポイントとは、ウェブサイトのレイアウトが変わる特定の画面幅のことを指します。
ブレイクポイントを設定すると、デバイスの画面解像度に合わせて最適なレイアウトやデザインを自動的に調整することができます。これにより、サイトのユーザビリティが向上し、ウェブサイトの利便性を高められます。
スマートフォンやタブレットが普及してからというもの、パソコンだけでなく、様々なデバイスでの閲覧に配慮したサイト設計が欠かせなくなりました。さらに、一言にスマートフォン・タブレットといってもメーカやシリーズによって解像度が異なり、年々様々なデバイスが販売される中、自社サイトやクライアントのサイト設計を行う際に「一体どこにあわせれば良いのやら...」と悩む人も少なくないでしょう。
しかし、ブレイクポイントには決定版的なガイドラインはありませんので、制作者側で適宜設定しなければなりません。
今回は、そんなブレイクポイントの決め方や設定方法などをご紹介いたしますので、ぜひ参考にしてみてください。
ブレイクポイントの決め方
ガイドラインがないと前述しましたが、決め方の「ポイント」はあります。
まず一番大切なのは、デバイスベースで考えないことです。
これは Google でも推奨している内容になりますが、ブレイクポイントを決める際は、必ず制作するサイトのターゲットユーザーを軸にして設定してください。
ターゲットユーザーが「どんな目的でそのサイトを閲覧するか」「どんなシーン・場所でサイトを閲覧するか」「そのユーザーの世代はどのくらいか」といった点を考慮した上で、ブレイクポイントを決めることで、ユーザーにとって見やすく・使いやすいサイトが実現します。
...とはいえ、「ある程度値の軸が欲しい」という方も多いでしょう。
そんな時に無料で使える便利なツールを3つご紹介します。
StatCounterを使う

StatCounterとは、ウェブサイトのトラフィックを分析するサービスです。
こちらを利用することで、昨今のユーザーが利用するデバイスの傾向が把握できるので、それに基づいたブレイクポイントを導くことができます。
使い方はとっても簡単。
StatCounterのサイトにアクセスして【View all stats】から【Screen Resolution Stats(画面解像度の利用率)】を選択します。
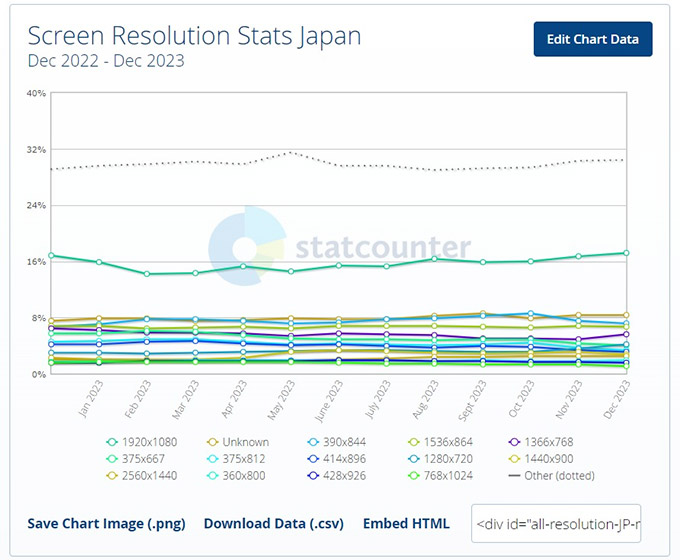
グラフが表示されたらページ内の【View screen resolution market share by region(地域別表示)】から【Japan(日本)】を選択すると、日本国内における画面解像度の利用率が表示されます。

日本国内における画面解像度の利用率(2022年12月~2023年12月)
ここで表示されたデータを参考にしてブレイクポイントを設定することで、ユーザーにとって、見やすく・わかりやすいサイトデザインにつながります。
ただし、ここに表示されている解像度を全てブレイクポイントとして設定するのはNGです。
制作するサイトのターゲットユーザーやサイトの利用シーンを想定し、適宜取捨選択して設定しましょう。
ちなみに、今回はブレイクポイントを決めるためのデータとして【Screen Resolution Stats(画面解像度の利用率)】を参照しましたが、StatCounterでは他にもさまざまなデータを見ることできます。
StatCounterを活用することで、全国・全世界のユーザーの動向を見ることができるので、ぜひ他のデータも見て、サイト制作に役立ててみてください。
StatCounterでわかること
- ① ブラウザの利用率
- Chrome、Safari、Edge、Firefox などの利用率(バージョン毎の利用率はわかりません)
- ② 検索エンジンの利用率
- Google、bing、Yahoo!、Baidu、ANDEXなどの利用率
- ③ OSの利用率
- Windows、iOS、Android、OS X、Chrome OSなどの利用率
- ④ 画面解像度の利用率
- 1920×1080、360×800 など解像度毎の利用率
→ ブレイクポイントを決める際に参考になる数値はこちら! - ⑤ SNSの利用率
- Facebook、Instagram、X(旧 Twitter)、YouTube などの利用率
- ⑥ デバイスベンダーの利用率
- Apple、Samsung、Xiaomi、Oppo、Huawei などの利用率
- ⑦ デスクトップ、モバイル、タブレットの利用率の比較
- デスクトップ、モバイル、タブレットの利用率を比較してみることができます
- ⑧ ブラウザのバージョン毎の利用率
- ブラウザ(主にChrome)のバージョン毎の利用率
- ⑨ 検索エンジンのホストの利用率
- google.com、bing bing.com などの検索エンジン ホスト別の利用率
便利だね!これは無料で使えるの?
うん、基本的には無料で使えるし会員登録も不要だよ。
そうなんだ!このデータってどこから取得しているんだろう...?
統計の正確性については公式サイトのFAQに、“サンプルサイズに関しては、StatCounterGlobal Stats は、月間 150 万以上の Web サイトにおける 50 億以上のページビューの分析に基づいています。”と記載があるよ。
GA4のデータを参照する

新規サイト作成ではなく、既存サイトのリニューアルでかつ、既存サイトのGAのデータを閲覧できる場合は、GA4(Google Analytics 4)のデータを参考にして設定するのもおすすめです。
GA4でのデータの確認方法ですが、こちらもとっても簡単。
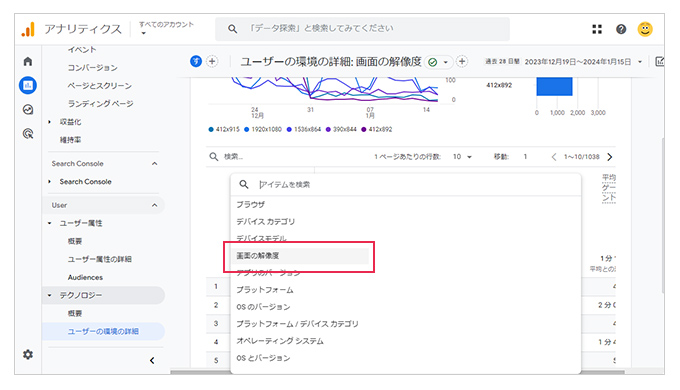
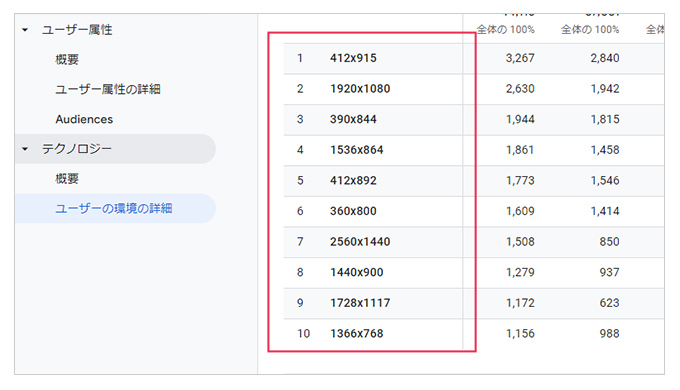
GA4管理画面にアクセスし、サイドメニューの【レポート】から【テクノロジー】、【ユーザーの環境の詳細】の順にメニューを選択し、ディメンションを【画面の解像度】に変更することで、ユーザーが閲覧している画面解像度を確認することができます。
(以下のキャプチャはGA4 デモアカウントを参照したものです)


先に記載したStatCounterは、世の中にある様々なサイトにアクセスしているユーザーの統計データのため、少々データが広域になってしまいますので、GA4データが参照できる場合は、既存サイトにアクセスしているユーザーのデータに基づいてブレイクポイントを設定したほうが、ユーザービリティの維持または向上が見込めると思います。
ブラウザの検証機能を活用する
サイト制作を行う際、事前に同業他社サイトの傾向を把握することが多いと思いますが、ブラウザの検証機能を活用すれば、そのサイトが設定しているブレイクポイントを見ることができます。
同業他社サイトの場合、サイトの利用シーンや閲覧しているユーザー層が同じ可能性が高いので、同じ業種の他社サイトで、優れた見せ方をしているサイトがあればブラウザの検証機能を利用して、どの値でブレイクポイントを設定しているかを探るのも一つです。
ブレイクポイントの設定方法
サイトに適用するブレイクポイントが定まったら、次は設定です。
ブレイクポイントの設定には、CSSのメディアクエリを使用します。CSSメディアクエリとは、ウェブページのスタイルを記述するCSSの仕様の一つで、表示された画面環境に応じて適用するスタイルを切り替える機能です。
(ご参考: メディアクエリーの初心者向けガイド - MDN)
条件の記述例
画面幅が600px以下の場合にbodyの背景色を白色(#ffffff)にする(↓)
@media screen and (max-width: 600px) {
body {
background-color: #ffffff
}
}
画面幅が600px以上の場合にbodyの背景色を白色(#ffffff)にする(↓)
@media screen and (min-width: 600px) {
body {
background-color: #ffffff
}
}
画面幅が600px以上 で 1200px以下の場合にbodyの背景色を白色(#ffffff)にする(↓)
@media screen and (min-width: 600px) and (max-width: 1200px) {
body {
background-color: #ffffff
}
}
世の中にある全てのデバイスに対してブレイクポイントを設定することもできるのかな?
技術的には可能だけれど、費用もかさむし、メンテナンスも大変になるし、細かく設定し過ぎることで逆にデザインのクオリティが下がってしまうこともあるから、ターゲットユーザーに沿ってある程度絞るのがベターだね。
そうなんだ。一つのサイトにつき何点まで、みたいな決まりは無いんだよね?
決まりは無いけれど、基本的な部分は2~3点位で設定することが多いよ。
まとめ
ブレイクポイントの設定は、ターゲットユーザーに見やすく・使いやすいサイト制作を行うために非常に重要な要素ですので、最近ではあまり見られなくなりましたが、もしまだ対応していない場合は、ユーザビリティの観点からも必ず設定するようにしましょう。
また、昨今ではデバイスのサイズが多様化していることから、一度設定した場合でも、定期的に見直すことも大切です。日々、GA4のデータを参照するなどして、運用しているサイトのユーザーの動向をチェックするようにしましょう。
