OGPとは?設定すれば拡散力&CTRアップ!基本的な設定方法をマスターしよう

OGP(Open Graph Protocol)とは?
OGP(Open Graph Protocol)とは、Facebook や LINE、X(Twitter)などのSNSでURLを共有した際に、ウェブページのタイトルやページの概要・イメージ画像・URLなどを表示させるための仕組みです。
OGPを正しく設定することにより、SNSでの拡散力やCTRを高めることができます。
OGP=「SNSでページがシェアされた時の表示内容(タイトル・サムネイル・概要文等)を設定できるもの」と覚えてね
Google Adsense 等でウェブサイトを収益化している方はぜひ設定してみてね!
OGPの設定方法
OGPの設定はHTMLのheadタグ内に適切な記述をすることで行えます。ここでは、基本的な記述方法について説明いたします。
基本的な記述
▼横にスワイプ
| OGPを使用するための宣言として head 要素に prefix 属性を記述 | <head prefix="og: https://ogp.me/ns#"> |
|---|---|
| OGPを表示するための meta タグを追加 |
<meta property="og:title" content=""> <meta property="og:type" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content=""> |
各 meta タグの役割
- og:title
- ページのタイトルを定義します(文字数は20文字ほどが望ましいです)
- og:type
- ウェブサイト(website)、ブログ(blog)、記事(article)、製品紹介(product)など、ページの種類を定義します
- og:site_name
- サイトの名前を定義します
- og:url
- OGを設定するページURLを定義します(URLは絶対パスで記述)
- og:description
- ページの説明文を定義します(文字数は90文字ほどが望ましいです)
- og:image
- SNSで表示させる画像URLを定義します(URLは絶対パスで記述)
画像は JPG または PNG 形式で作成し、アスペクト比が 1.91:1(1200×630px 等)になるようにします
記述例と掲載イメージ
▼横にスワイプ
<head prefix="og: https://ogp.me/ns#">
(中略)
<meta property="og:title" content="「起業の天才!江副浩正 8兆円企業リクルートをつくった男」を読んだ話">
<meta property="og:type" content="blog">
<meta property="og:site_name" content="くりとんたん株式会社">
<meta property="og:url" content="https://www.kuritontan.com/blog/20231127.html">
<meta property="og:description" content="リクルートをつくった江副氏について書かれた「起業の天才!」。読んでよかった!と思える一冊だったので紹介します。">
<meta property="og:image" content="https://www.kuritontan.com/blog/img/ogp/blog_img_20231127_ogp.jpg">
(中略)
<head>

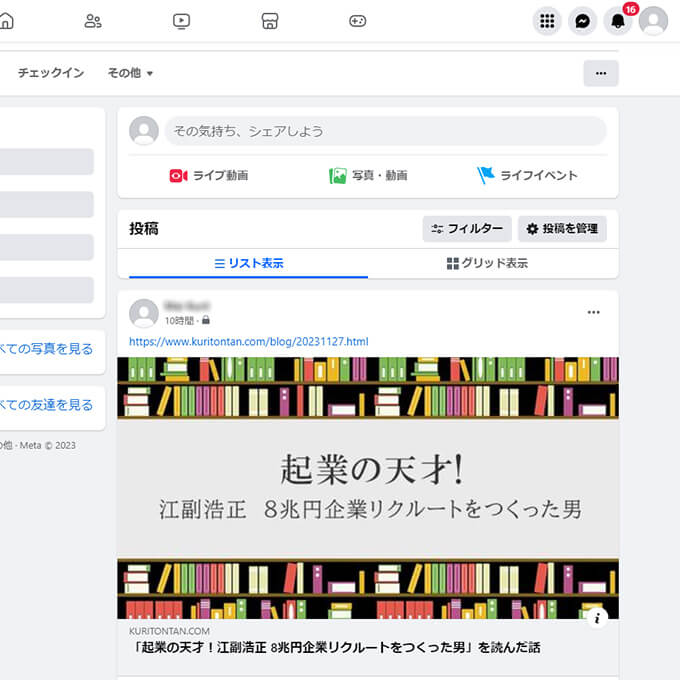
Facebook タイムライン(PC版アプリ)

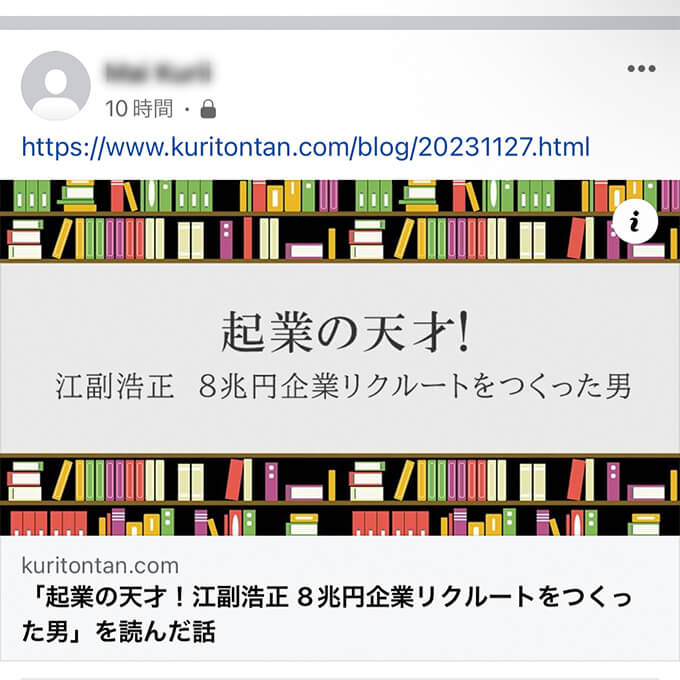
Facebook タイムライン(スマートフォン版アプリ)

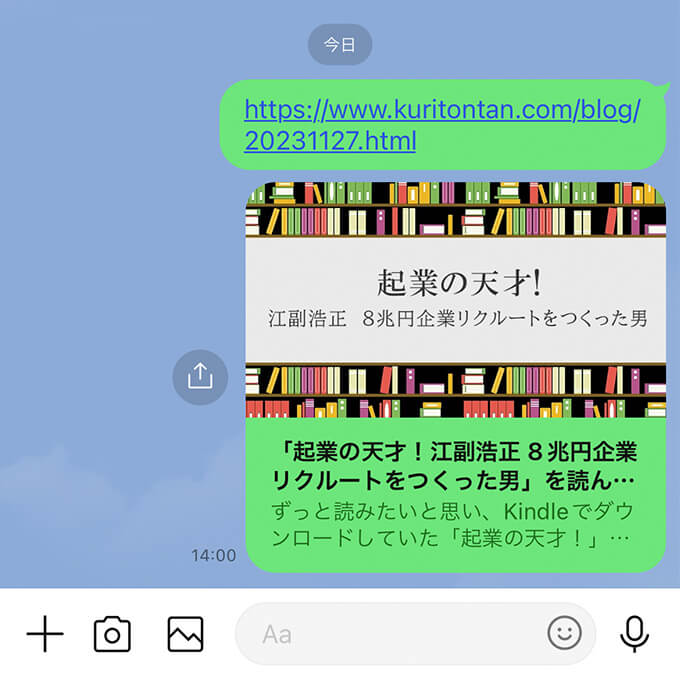
LINEトーク画面(スマートフォン版アプリ)
Facebook、LINEはこの記述でOKだよ!
X(Twitter)での設定方法
X(Twitter)でのOG設定は先に記述した基本的なタグに加え、twitter:siteと twitter:cardを設定します。
各タグの役割
- twitter:site
- ページのタイトルを定義します(文字数は20文字ほどが望ましいです)
- twitter:card
- XでURLをシェアした時の体裁を定義します
カードタイプは summary, summary_large_image, app, player のいずれかになります
- summary … タイトル、説明、およびサムネイルを表示させます
- summary_large_image … サムネイルのみを画面いっぱいに表示させます
- app … アプリの名前や説明文、アプリアイコンや評価、価格などの表示させます(アプリ向け)
- player … ビデオなどのメディアを表示させます
記述例と掲載イメージ
<meta name="twitter:site" content="@KURITONTAN">
<meta name="twitter:card" content="summary_large_image">

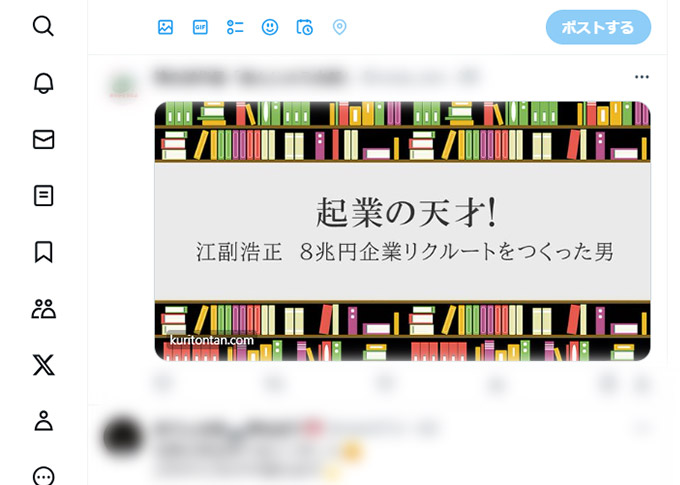
X(Twitter)タイムライン(PC版アプリ)

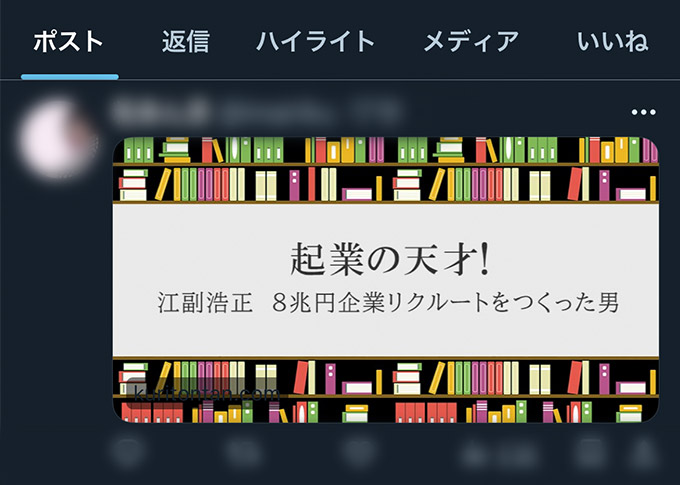
X(Twitter)タイムライン(スマートフォン版アプリ)
あれ?この2行だけでいいの?
サムネイルやページの説明文は、基本的な記述で先に定義していれば、X(Twitter)でも同じものが反映されるんだよ
OGが表示されない...そんな時は?
タグの記述に誤りがある
閉じタグがない、スペルミスがあるなど、おかしい所がないか確認してみましょう。
アクセスがブロックされている
お使いのサーバーによっては robots.txt や.htaccess からアクセス制限をかけている場合があります。
これらのファイルの中身を確認して、OGをブロックする記述がないか確認してみましょう。
キャッシュの可能性
記述も間違いがなく、アクセスブロックもしていないのに表示されない場合はキャッシュの可能性がありますので、数時間~1日経過後に再度確認してみてください。
なお、ここでのキャッシュは、LINE・Facebook・X(Twitter)のサーバーのキャッシュなので、自分の端末のキャッシュクリアしたり、他の端末で見てみても確認できません。
各SNSが提供している便利ツール
- 【LINE】PagePoker
- LINE公式のキャッシュクリアツールです。
キャッシュクリアしたいページのURLを入力し【Clear Cache】にチェックを入れ【Submit】ボタンを押せばキャッシュクリアができます。 - 【Facebook】シェアデバッガー
- Meta社公式のデバッグツールです。
OGの表示を確認したいページのURLを入力すると、実際にシェアされた時の表示内容を確認することができます。 - 【X】Card Validator
- X(Twitter)公式のバリデーターツールです。
以前は、OGの表示を確認したいページのURLを入力すると右側にプレビューが表示されていましたが、2022年8月にX(Twitter)の公式サイトにて、プレビュー機能が削除された旨が発表がされて以降はプレビューが表示されなくなりました。
ただ、プレビュー機能はなくなったものの、OGの稼働状況をはきだす【Log】は機能しているので、こちらの記述を見てOGにエラーがないかどうかを確認することはできます。
